Getting started on a game

The idea
So once I decide on the goal of making a game, I started to think about game concepts. Specifically what my requirements on it should be. My thought led me to the following three:
- Controllable with one hand - Don’t know why, but I like games with simple controls.
- Turn based - I want to be able to be interrupted or change focus whenever while playing the game.
- Playable in a web browser - So it is easy to share what I done with my friends.
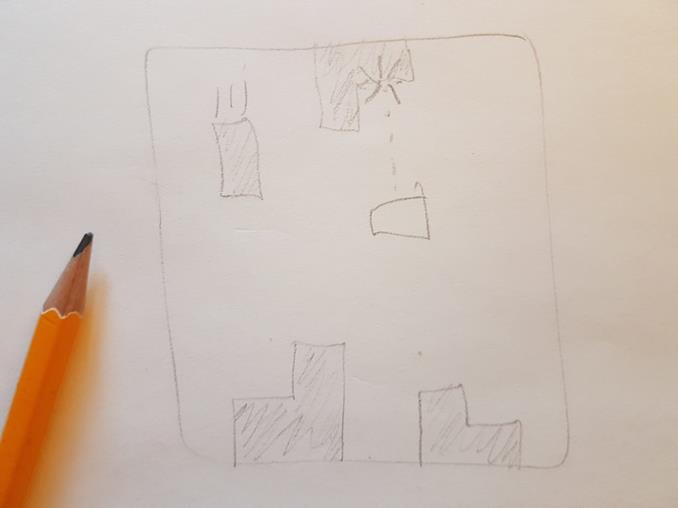
With these requirements I thought for a while and came up with the following simple idea: Be a little space ship that avoids and blasts falling boulder and try to prevent them from piling up at the bottom of the screen.
I’m not sure if that description is particularly clear, so below is some quickly drawn concept art :) As you can see, the game will have very blocky graphics.

Getting started
Because I had decided on making the game playable in a web browser, I knew it was time for me to look into JavaScript again. JavaScript was something I learned when it was new and then tried to avoid as much as possible. Now I not only need to face it again, I’ll probably need to dive deep into it.
But thankfully JavaScript has evolved over the years and is not the same as when I first learned it. And all the various frameworks that has been developed around it is a nice bonus for someone getting back into it.
A framework specifically for gaming was actually the first thing I started to look into. I found several frameworks and the first one I tried to learn was Phaser. But it felt to tightly geared for specific types of game play. It felt like it would be a hassle to make something original with. But the next framework I looked into, Pixi, looked just right for me and so far it feels great.
I’m relearning JavaScript by googling coding styles and best practices. Pixi I’m learning by reading this guide, the documentation. Any question I have about both I just use google to find the answer.
My learning projects
So far I haven’t tried to make a game yet. I’m just worked on smaller project with simple goals to learn various concepts. While googling a JavaScript question, I stumbled upon codepen.io and found it is a perfect place to build and host these small projects.
Test #1 - First thing I did. Something that looks like it could be a game. Move the blue block around with the arrow keys while other blocks fall down. Press R to reset the stage. Goal here was to learn to draw simple blocks and how to move them around.
Exploding block - An animation test of an exploding block. Simple experimentation of how an explosion can look.
Missile Test - Same as above but with how a moving missile might look.
Collision detection - Tied together the two last projects and learned simple collision detection.
Block grouping - I figured I would need some kind of algorithm to work out if blocks should start falling again if their support was blown away with a missile. This is my first attempt at an algorithm that groups blocks together if they have an adjacent block next to it. Press R to create new set of blocks.
What’s next?
Next step I would like to be is a project where I combine all the smaller project above into the first iteration of my game idea.